1. What is HTML?, <!DOCTYPE html>, <html>, <head>, <title>, <body>, <h1>, <p>, <br>, <a>, <img>
HTML : Hyper Text Markup Language
<!DOCTYPE html> : 이 선언은 이 문서가 HTML5 문서라는 것을 정의함. <!DOCTYPE>은 문서 타입을 나타내는데, 브라우저가 웹페이지를 올바르게 나타내도록 한다.
<html> : HTML 페이지의 루트 요소
<head> : HTML 페이지에 대한 메타 정보가 포함되어 있음
<title> : HTML 페이지의 제목을 지정한다. 브라우저의 제목 표시줄 또는 페이지 탭에 표시됨
<body> : 본문을 정의. 제목, 단락, 이미지, 하이퍼링크, 표, 목록 등의 모든 가시적 내용의 컨테이너
<h1> : large heading을 정의 (h1~6까지 있는데 뒤로 갈수록 글씨가 작아짐)
<p> : paragraph를 정의
<br> : Enter와 같은 효과. 다른 아이들과 다르게 nested 하지 않다. 즉, close tag 필요 없음.
<a href="~"> : link를 정의. 링크의 목적지는 href의 ~로 특정된다.
<img src="~" alt="~~" width="*" height="**"> : 이미지를 정의. src(소스파일), alt(대체텍스트), width, height로 구성 가능하다.
여기서 src에는 다른 웹사이트 링크가 들어갈 수도 있고(Absolute URL), 현 웹사이트의 이미지가 들어갈 수도 있다(Relative URL).
Relative URL의 경우에 슬래쉬(/)로 시작하면 domain에 관련이 있고, 슬래쉬 없이 시작하면 현 페이지와 관련이 있다.
alt는 src에 해당하는 이미지를 표시하기 힘들 때 표시되는 텍스트.

2. Attributes : style, lang, title
1) style : 색, 폰트, 사이즈 등의 스타일을 추가하는데 사용되는 속성
2) <html lang="~"> : 웹페이지의 언어를 선언. 검색엔진과 브라우저를 지원하기 위한 것. 국가 코드를 언어 속성에 추가할 수도 있다. en-US를 할 경우, 앞의 두 글자는 언어, 뒤의 두 글자는 국가코드를 뜻하므로 영어를 언어로, 미국을 국가로 지정한 것.
3) title : element에 대한 추가 정보를 정의한다. element 위에 마우스를 놓으면 title attribute 값이 tooltip으로 표시된다.
<참고>
1) 소문자 사용
제목 속성(및 다른 모든 속성)은 title 또는 TITLE과 같이 대문자 또는 소문자로 쓸 수 있다.
그러나 HTML의 소문자 속성을 권장하며 XHTML과 같은 보다 엄격한 문서 유형을 위해 소문자 속성을 요구한다.
2) 따옴표 사용
HTML 표준에는 속성 값 주위에 따옴표가 필요하지 않습니다.
그러나 따옴표 사용을 권장하며, XHTML과 같은 보다 엄격한 문서 유형을 위해 따옴표를 요구한다.
따옴표는 큰, 작은 다 상관없지만 속성 값 자체에 큰 따옴표가 포함되어 있는 경우에는 작은 따옴표를 사용해야 한다.

3. Headings : h1~h6, font-size
1) h1~h6 : 원하는 사이즈대로 선택해서 사용
2) style attribute (font-size) : 기준대로 말고 내가 원하는 사이즈 하고 싶을 때 font-size 이용.
4. Paragraphs : p, hr, br
<p>를 사용하면 추가 공백과 줄은 표시되지 않는다. 브라우저가 추가 공백과 줄을 자동으로 제거.
<hr> : 가로선. <hr> 요소는 HTML 페이지에서 컨텐츠를 분리(또는 변경 사항 정의)하는 데 사용.
<br> : 줄바꿈.
<pre> : 추가 공백과 줄 모두 인식한다. br 필요 없음. 고정 너비 글꼴(일반적으로 Courier)로 표시됨.

5. HTML Styles
형태 : <tagname style="property:value;">
property는 CSS property. value는 CSS value.
1) 배경색 : background-color
2) 글자색 : color
3) 폰트 : font-family
4) 폰트 사이즈 : font-size
5) 텍스트 정렬 : text-align

6. Formatting
<b> : bold 굵은 텍스트. 별도의 중요성은 없다.
<strong> : 중요 텍스트. 중요성 있음. 굵게.
<i> : Italic 텍스트. 대체 음성이나 분위기에서 텍스트의 일부를 정의. 기술 용어, 다른 언어의 문구, 생각, 선박 이름 등을 나타내기 위해 자주 사용. 내부 내용은 일반적으로 기울임꼴로 표시.
<em> : emphasized 강조된. 기울임꼴.
<mark> : marked 표시된. 하이라이트.
<small> : smaller 더 작은
<del> : deleted 삭제된. 가운데 선을 그어 표시.
<ins> : inserted 삽입된. 아래에 선을 그어 표시.
<sub> / <sup> : subscript / superscript

7. Quotations and Citations
<blockquote> : 다른 원본에서 따옴표로 묶인 섹션을 정의. 브라우저는 일반적으로 요소를 들여쓰기.
<q> : 짧은 인용을 정의. 브라우저는 일반적으로 인용 내용 주위에 따옴표를 삽입.
<abbr> : "HTML", "Mr.", "Dr.", "ASAP"과 같은 약어를 정의. 약어를 표시하면 브라우저, 번역 시스템 및 검색 엔진에 유용한 정보를 제공할 수 있다. global title attribute를 사용하면 마우스를 요소 위에 놓을 때 설명을 표시할 수 있다.
<address> : 문서 또는 문서의 작성자/소유자에 대한 연락처 정보를 정의. 연락처 정보는 전자 메일 주소, URL, 실제 주소, 전화 번호, 소셜 미디어 핸들 등. 보통 Italic으로 렌더링. 브라우저는 항상 <address> 요소의 앞과 뒤에 줄 바꿈을 추가.
<cite> : 작품(예: 책, 시, 노래, 영화, 그림, 조각 등)의 제목을 정의. 사람의 이름은 작품이 아니다. 일반적으로 기울임꼴로 렌더링.
<bdo> : Bi-Directional Override. 현재 텍스트 방향을 재정의.

8. Comments (주석)
<!-- Write your comments here -->
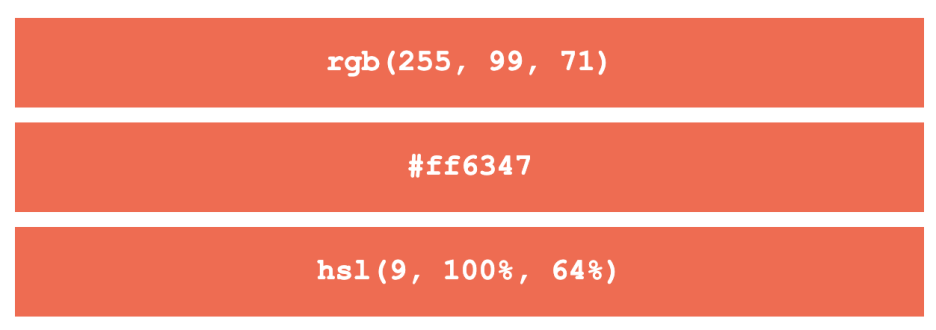
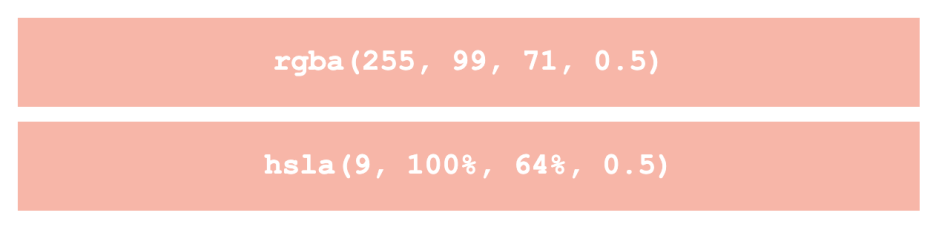
9. Colors
RGB[rgb(red, green, blue)], HEX[#rrggbb], HSL[hsl(hue, saturation, lightness)], RGBA, HSLA 값으로 미리 정의된 색 이름과 값 자체로 지정. A는 투명성.


140개의 standard color names는 아래의 사이트에서 확인 가능.
https://www.w3schools.com/colors/colors_names.asp
HTML Color Names
HTML Color Names ❮ Previous Next ❯ Color Names Supported by All Browsers All modern browsers support the following 140 color names (click on a color name, or a hex value, to view the color as the background-color along with different text colors): Click here to see the 140 colors sorted by HEX Value...
www.w3schools.com
1) background-color
2) color : text color
3) border : 경계선

10. Styles - CSS
1) CSS : stands for Cascading Style Sheets. 웹 페이지의 레이아웃을 포맷하는 데 사용
계단식이라는 단어는 부모 요소에도 적용되는 스타일이 부모 요소 내의 모든 자식 요소에도 적용된다는 의미. 따라서 본문 텍스트 색상을 "파란색"으로 설정하면 본문 내의 모든 제목, 단락 및 기타 텍스트 요소도 동일한 색을 가짐(다른 항목을 지정하지 않는 경우).
2) CSS 사용법
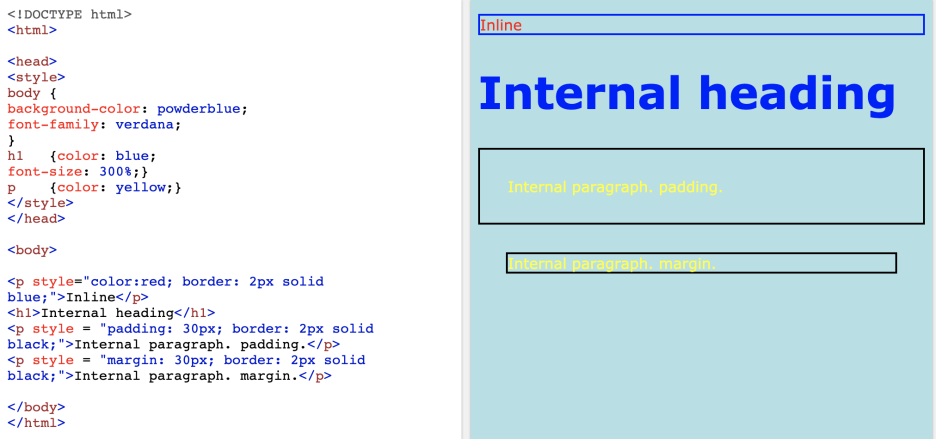
(1) Inline : HTML elements 내의 style attribute를 사용
(2) Internal : <head> section 안에서 <style> 요소 사용
(3) External : <link> 요소를 사용하여 외부 CSS 파일에 링크
(4) 가장 일반적인 방법은 외부 CSS file을 추가
3) Colors, Fonts, Sizes, Border, Padding, Margin
- color : text colors
- font-family : text fonts
- font-size : text sizes
- border : borders
- padding : border 안의 공간
- margin : border 밖의 공간

11. Links
링크를 사용하면 페이지에서 페이지로 이동할 수 있다.
1) Hyperlinks : HTML 링크는 하이퍼링크. 링크(텍스트, 이미지 등)를 클릭하고 다른 문서로 이동 가능.
2) Syntax
<a href="url" target="_blank">link text</a>
- target : _self (기본값, 클릭한 문서와 동일한 창/탭에서 열림) / _blank (새 창/탭에서 열림) / _parent : _상위 프레임에서 문서 연다 / _top : 창의 전체 본문에서 문서 연다
3) 절대 URL / 상대 URL : 로컬 링크는 상대 URL("http://www" 부분 제외) 가능.
4) <img>를 <a> 태그 안에 쓰면 이미지를 링크로 사용 가능
5) mailto: 를 <a href = "mailto:~"> 이렇게 써주면 이메일 주소로 링크 가능
6) button : <button onclick="document.location='default.asp'">HTML Tutorial</button>
7) title : title attribute는 요소에 대한 추가 정보 제공. 툴팁 텍스트로 표시.

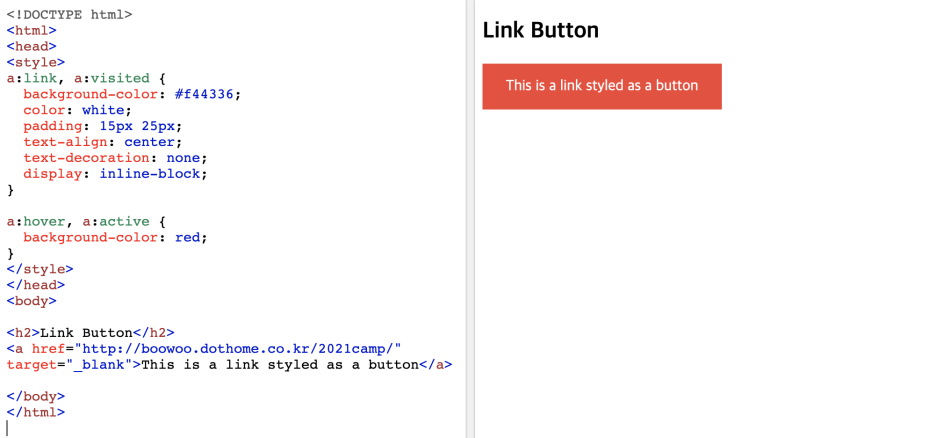
8) Link Colors : link(방문하지 않았을 때) / visited(방문 후) / hover(마우스를 위에 올려놓았을 때) / active(활성, 클릭하는 동안)

9) Link button

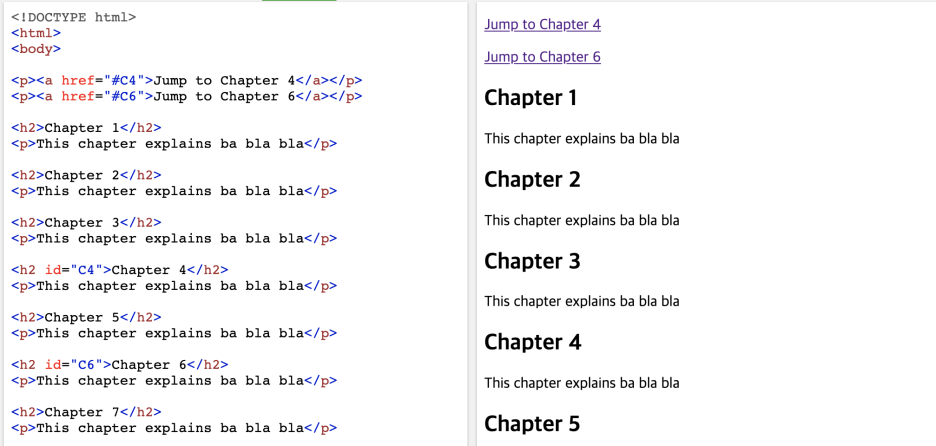
10) Bookmark
(1) id 속성(id = "value")을 사용하여 북마크를 생성.
(2) href 속성(href = "#value")을 사용하여 북마크에 링크.
- 다른 페이지에 하고 싶을 때는 href = "pagename.html#value" 사용

12. Images
1) <img> 태그의 syntax
<img src="url" alt="alternatetext">
- src : 이미지의 path(URL)
- alt : 대체 텍스트. alt 속성 값은 이미지를 설명해야 한다. 브라우저가 이미지를 찾을 수 없는 경우 끊어진 링크 아이콘과 Alt 텍스트가 표시.
2) size - width, height를 style 통해 지정 가능. attribute로도 지정 가능.
style 방식을 더 추천

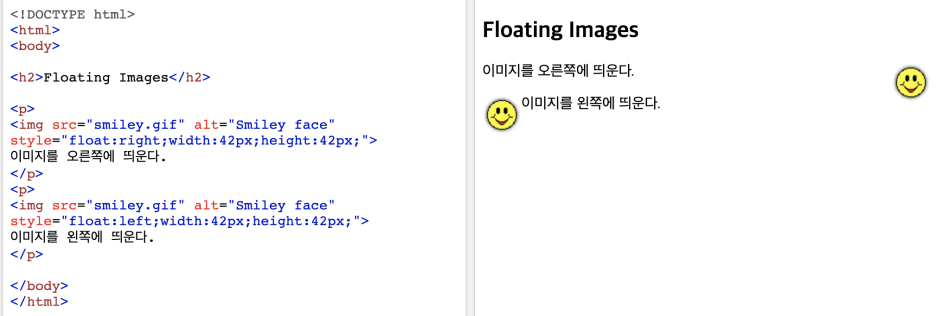
3) Image Floating
CSS float property를 사용하면 이미지를 text 왼쪽이나 오른쪽에 띄울 수 있다.

4) Image Map
<map> : 이미지 맵을 정의. 이미지 맵은 클릭 가능한 영역이 있는 이미지.
<area> : 영역은 하나 이상의 <area> 태그로 정의됨
(1) <img>에 usemap attribute 추가: # 뒤에 이미지 맵 이름. 이미지와 이미지 맵 간의 관계를 만드는 데 사용된다.
(2) <map> 요소 추가 : 이미지 맵을 만드는 데 사용되며 필요한 name attribute를 사용하여 이미지에 연결됨. name 속성은 <img>의 usemap 속성과 동일한 값
(3) <area> 요소 추가 : 클릭할 수 있는 영역. rect / circle / poly / default (entire region). <area>에는 shape(rect, circle, etc.), coords(좌상, 우하 점 / center 점, radius etc), href 속성 들어간다.

5) Background Images
스타일에 background-image: url('img_girl.jpg') 추가
배경이미지가 요소보다 작으면 배경이미지 무한 반복으로 요소 채움.
(1) background-image: url('~.jpg');
(2) background-repeat: no-repeat;
(3) background-attachment: fixed;
(4) background-size: cover; (이거 100% 100%로 설정하면 사진 늘어나서 배경 채움)
6) picture
<picture>을 사용하면 장치나 화면 크기에 따라 다른 사진을 표시할 수 있다.
<picture> 요소에는 각각 'srcset' 속성을 통해 서로 다른 이미지를 참조하는 하나 이상의 <source> 요소가 포함되어 있다. 이렇게 하면 브라우저가 현재 보기 및/또는 장치에 가장 적합한 이미지를 선택할 수 있다. 각 <source> 요소에는 이미지가 가장 적합한 시기를 정의하는 '미디어' 속성이 있다.


이런 식으로 하면 창 너비에 따른 사진 변경도 가능하다.
13. Tables
<table> : HTML 테이블을 정의.
<tr> : 각 테이블 행 정의.
<th> : 각 테이블 헤더 정의. 기본적으로 굵고 가운데 맞춤.
<td> : 각 테이블 데이터/셀 정의됩니다. 기본적으로 보통굵기이고, 왼쪽 정렬
(1) css property
- border
- border-collapse
- padding
- text-align
- border-spacing
(2) colspan : <th colspan="2">로 해주면 아래에 두 열로 나눠진다.
(3) rowspan : 아래가 두 행으로 나눠진다.
(4) id : table attribute로 id 줄 수 있다.

14. Lists
1) Unordered list
<ul> : 이 태그로 시작
<li> : list item
(1) CSS list-style-type : disc / circle/square/none

(2) Nested HTML Lists : list inside list 가능.
(3) Horizontal List with CSS : navigation menu 만들기 위해서 필요.

2) Ordered list
<ol>
<li>
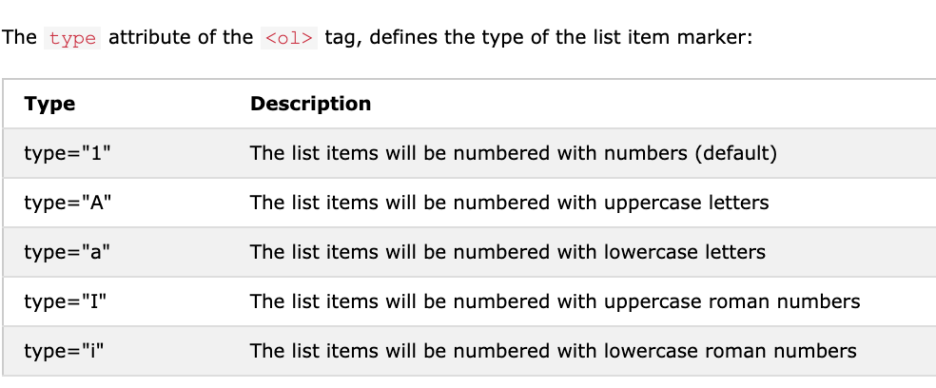
(1) Type Attribute

(2) Control List Counting
start attribute : 특정한 수부터 카운트할 수 있다. <ol start = "50">이면 앞에 50부터 매겨짐.
(3) Nested 가능
3) Descriptin list (설명 목록)
<dl> : 설명 목록 정의
<dt> : 용어(이름)을 정의
<dd> : 각 용어를 설명
15. Block and Inline Elements
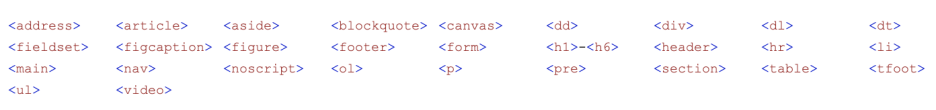
(1) Block-level Elements
아래처럼 가로 꽉 채우는 애들. 항상 새 라인에서 시작하여 사용 가능한 전체 너비를 차지,


(2) Inline Elements
새 라인에서 시작되지 않으며 필요한 너비만 차지. 블록레벨요소를 포함하지 못함.


(3) div vs. span
<div> 요소는 블록 레벨이며 종종 다른 HTML 요소의 컨테이너로 사용.
<span> 요소는 텍스트 또는 문서의 일부를 표시하는 데 사용되는 인라인 컨테이너.
둘다 필수 attributes는 없지만 style, class, id를 흔하게 사용.
16. Class attribute
클래식 속성은 스타일 시트의 클래스 이름을 가리킬 때 자주 사용됨.
특정 클래스 이름으로 element에 액세스하고 조작하기 위해 JS(getElementsByClassName() 메서드)에서 사용가능.
클래스 여러개도 지정가능. 클래스 이름은 대소문자 구분.

16. Id Attribute
스타일 시트의 특정 스타일 선언을 가리키는 데 사용.
id에 대한 구문은 해시 문자(#)를 쓴 다음 ID 이름을 쓰는 것. 그런 다음 곱슬곱슬한 중괄호 {} 내에서 CSS 속성을 정의.
--> class : .으로 시작 / id : #으로 시작.
17. Iframes
인라인 프레임을 지정. 현재 문서 내에 다른 문서 포함할 때 사용.
1) syntax : <iframe src="url" title="description">
2) height, width, style 지정 가능.
- style="border:none;" 하면 경계선 없앨 수 ㅇ
18. JavaScript
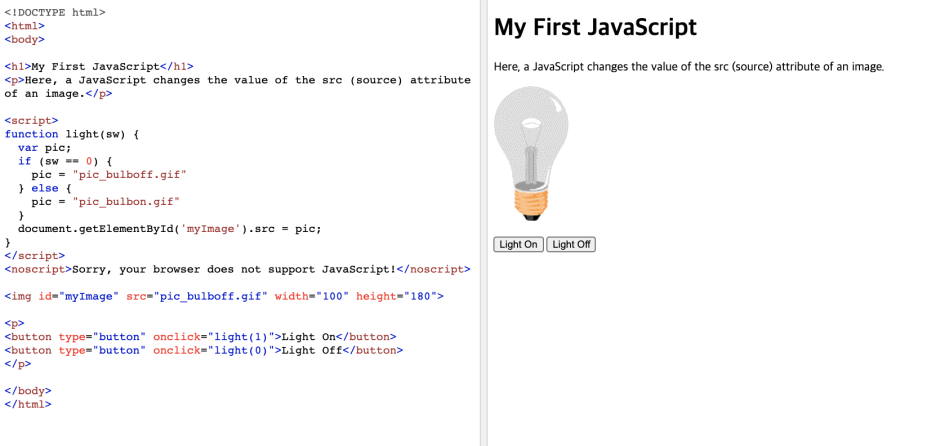
1) <script>
JavaScript는 HTML 페이지를 보다 역동적이고 상호작용적으로 만든다.
<script>는 스트립트문을 포함하거나 src 속성을 통해 외부 스크립트 파일을 가리킨다.
HTML 요소를 선택하기 위해, 자바스크립트는 'document.getElementById()' 방법을 가장 많이 사용
styles, attributes 변경 가능.

2) <noscript>
브라우저에서 스크립트를 사용하지 않거나 스크립트를 지원하지 않는 브라우저를 가진 사용자에게 표시할 대체 콘텐츠 정의.

19. Head
<head>는 메타데이터(데이터에 대한 데이터)용 컨테이너
<head>는 <html>와 <body> 사이에 배치
1) 구성
<title>은 필수이며 문서제목 정의
<style> 스타일 정보 정의
<link> 외부 스타일 시트에 링크하는 데 가장 많이 사용됨
<meta> : 문자 집합, 페이지설명, 키워드, 문서 작성자 및 뷰포트 설정을 지정하는 데 사용
<script> : 클라이언트 측 JavaScript 정의하는 데 사용. Head에서 정의하고, body에서 onclick="myFunction()" 같은 방법으로 쓰면 됨.
<base> : 페이지 내 모든 상태 URL에 대한 기본 URL 및 대상을 지정.
2) viewport
장치의 화면 너비에 따라 화면을 맞춰줌.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
width(너비) = device-width(장치 너비) 부분은 (장치에 따라 다름) 장치의 화면 너비를 따르도록 페이지 너비를 설정
초기 스케일 1.0 파트는 브라우저에 의해 페이지가 처음 로드될 때 초기 확대/축소 수준을 설정
20. Responsive Web Design
모든 기기에서 잘 보이는 웹 페이지
HTML과 CSS를 사용하여 웹 사이트의 크기를 자동으로 조정, 숨기거나 축소하거나 확대하여 모든 장치(데스크톱, 태블릿 및 전화)에 적합하게 보이게 하는 것
1) Setting the Viewport - <meta> tag 더하기
<meta name="viewport" content="width=device-width, initial-scale=1.0">
2) Responsive Images
(1) CSS width property가 100%(style="width:100%;")로 되어 있으면 자동으로 조정 됨.
(2) max-width property가 100%(style = "max-width:100%;")로 되어 있으면 자동으로 조정됨. 단, 원본 사이즈보다 커지진 않음.
(3) <picture>를 사용해서 브라우저 width에 따라 다른 이미지 표출.

3) Responsive Text Size
"vw(viewport width)"로 텍스트 크기를 설정(style="font-size:10vw")하면 자동으로 조정됨. 1vw = 1% of viewport width.
4) Media Queries
미디어 쿼리 사용하면 브라우저 크기따라 다른 스타일 정의 가능.
예) 브라우저 창의 크기를 조정하여 아래 세 개의 div 요소가 큰 화면에는 가로로 표시되고 작은 화면에는 세로로 쌓이도록 하는 것.
21. Computer Code Elements
<kbd> : 키보드 입력을 정의. 내부 내용은 글꼴이 다름.
<samp> : 컴퓨터 프로그램의 샘플 출력을 정의. 내부 내용 글꼴 다르게 나옴.
<code> : 컴퓨터 코드의 일부를 정의. 내부 내용 글꼴 다르게 나옴. 공백과 줄바꿈을 추가로 유지하지 않음. 이걸 해결하려면 <code>를 <pre>안에 넣어야함.
<var> : 프로그래밍 또는 수학 식에서 변수를 정의. 내부 내용 기울임꼴.
<pre> : 사전 포맷된 텍스트를 정의
22. Semantic Elements
브라우저와 개발자 모두에게 그것의 의미를 명확하게 설명.
non-semantic elements : 그 내용에 대해 아무것도 말하지 않는다. <div>, <span>
semantic elements : 그것의 content를 명확하게 정의. <form>, <table>, <article>
많은 웹 사이트는 navigation, header, footer를 나타내기 위해 <div id = "nav"> <div class = "header"> <div id = "footer"> 를 포함한다.

<section> : thematic grouping of content, typically with a heading. 일반적으로 웹 페이지는 소개, 내용 및 연락처 정보를 위해 섹션으로 분할.
<article> : 독립적인 self-contained content를 지정. 나머지 웹사이트로부터 독립적으로 배포할 수 있어야 한다. 포럼 게시물, 블로그 게시물, 신문기사 등.
<header> : container for introductory content나 a set of navigational links. 일반적으로 하나 이상의 표제 요소(<h1~6>), 로고 또는 아이콘, 저자 정보 등 포함됨. 헤더 여러개일 수 있지만 <footer, address, header> 안에 포함될 수는 없음.
<footer> : 바닥글 정의. 저자 정보, 저작권 정보, 연락 정보, 지도, back to top links, 관련 documents 등.
<nav> : navigatino link 집합.
<aside> : 콘텐츠는 주변 콘텐츠와 간접적으로 관련 있어야 함. 그것이 위치한 콘텐츠와 별도로 콘텐츠를 정의. sidebar 같이.
<figure> : 그림, 다이어그램, 사진, 코드 목록 같은 자체 포함 콘텐츠 지정.
<figcaption> : <figure>의 캡션을 정의. <figure>의 첫번째 하위항목 또는 마지막 하위항목으로 배치.
<img> : 실제 이미지, 일러스트레이션을 정의
23. Entities
1)&, &# : '<' 보다 작거나 '>'보다 큰 기호를 사용하면 브라우저가 태그와 혼합할 수 있다.
이걸 사용하려면 &entity_name; 이나 &#entity_number; 사용해야 함.
2)   : 텍스트에 실제 공백을 추가하려면
3) ‑ : (‑)은 새 줄로 구분되지 않는 하이픈 문자(-)를 정의

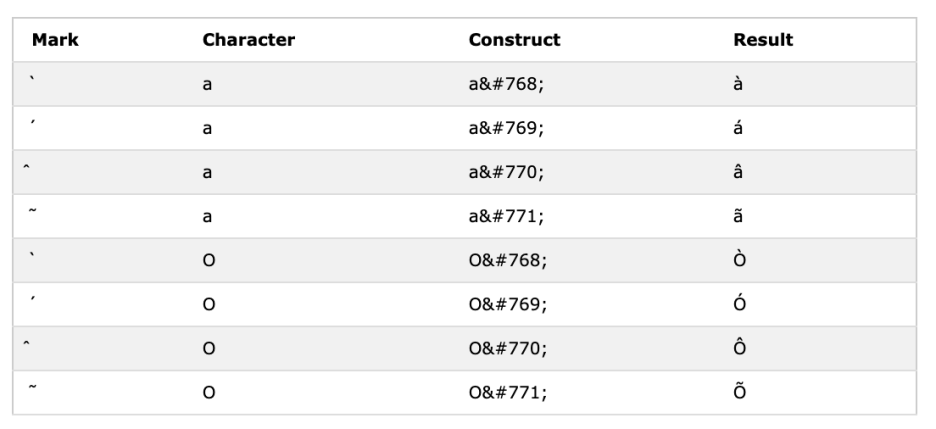
23. Diacritical Marks
grave ( ̀), acute ( ́) : 악센트(억양)
분음 기호는 영숫자와 함께 사용하여 페이지에 사용되는 문자 집합(인코딩)에 없는 문자를 생성할 수 있다.

24. Symbols
많은 수학, 기술 및 통화 기호는 일반 키보드에 없다.
기호를 추가하려면 엔티티 이름 또는 엔티티 번호(십진수 또는 16진수 참조)를 사용

Mathematical Symbols : https://www.w3schools.com/charsets/ref_utf_math.asp
Greek Letters : https://www.w3schools.com/charsets/ref_utf_greek.asp
Currency : https://www.w3schools.com/charsets/ref_utf_currency.asp
Arrows : https://www.w3schools.com/charsets/ref_utf_arrows.asp
Symbols : https://www.w3schools.com/charsets/ref_utf_symbols.asp
25. Emojis
Emojis는 이미지, 아이콘과 다르다.
UTF-8(Unicode) character set의 문자이다.
font-size로 조절가능.

https://www.w3schools.com/charsets/ref_emoji.asp
26. Encoding (Character sets)
ASCII, ISO-8859-1, ANSI (Windows-1252), UTF8
HTML5 규격은 웹 개발자들이 UTF-8 문자 세트를 사용하도록 장려.
UTF-8 문자 집합은 세계의 거의 모든 문자와 기호를 포함.
27. URL (Uniform Resource Locator) (==web address)
웹 브라우저는 URL을 사용하여 웹 서버에 페이지를 요청
단어(예: w3schools.com) 또는 인터넷 프로토콜(IP) 주소(예: 192.68.20.50)로 구성.
이름이 숫자보다 기억하기 쉽기 때문에 대부분의 사람들은 서핑할 때 이름을 입력
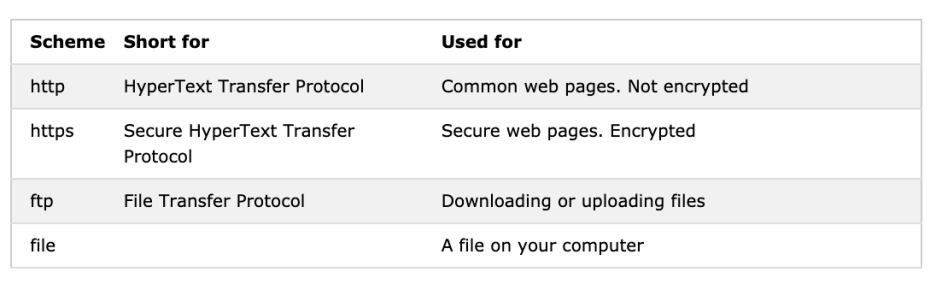
1) scheme://prefix.domain:port/path/filename
- scheme : 인터넷 서비스 유형 정의 (가장 일반적인 것은 http 또는 https)

- prefix : domain prefix 정의 (http의 기본값은 www)
- domain : Internet domain name (like w3schools.com)
- port : 서버에서 경로를 정의 (누락된 경우: 사이트의 루트 디렉터리)
- filename : 문서 또는 리소스의 이름 정의
2) URL Encoding
URL은 ASCII 문자 집합을 사용하여 인터넷으로만 보낼 수 있다. URL에 ASCII 집합 외부에 있는 문자가 포함된 경우 URL을 변환해야 한다.
'non-ASCII character'의 경우 '%16진수'로 대체
URL에는 공백을 사용할 수 없다. URL 인코딩은 일반적으로 공백을 더하기(+) 기호 또는 %20으로 대체

https://www.w3schools.com/tags/ref_urlencode.asp
28. HTML vs. XHTML
1) XHTML (EXTensible HyperText Markup)
XML기반의 HTML 버전. 더 엄격하다. XML 응용 프로그램으로 정의된 HTML. 모든 주요 브라우저에서 지원됨.
XML은 모든 문서를 올바르게 표시해야 하는 마크업 언어. XHTML은 XML과 같은 다른 데이터 형식에서 작업할 수 있도록 HTML을 더욱 확장 가능하고 유연하게 만들기 위해 개발
브라우저는 HTML 페이지의 오류를 무시하고 마크업에서 오류가 발생하더라도 웹 사이트를 표시함. XHTML은 훨씬 더 엄격한 오류 처리를 제공
2) 차이점
<!DOCTYPE> 필수
<html>의 xmlns attribute 필수
<html>, <head>, <title>, <body> 필수
elements는 항상 적절히 중첩되어야 하며, 항상 닫혀있어야 하며, 항상 소문자여야 한다.
Attribute의 이름은 항상 소문자여야 하고, 값은 항상 따옴표로 묶어야 하고, minimization은 금지된다.

'WEB' 카테고리의 다른 글
| [WEB] 웹 개발을 위한 SQL 기본 정리 (0) | 2021.07.25 |
|---|---|
| [JS] JS Tutorial (0) | 2021.07.14 |
| [CSS] CSS 적용 우선순위 (0) | 2021.07.13 |
| [HTML] a태그 - 하이퍼링크 밑줄 없애기 (0) | 2021.07.13 |
| [WEB] CSS 총정리 (0) | 2021.07.11 |

